تعریف جامع زبان HTML و ساختار آن در طراحی وب
جلسه اول : تعریف زبان HTML و ساختار آن
مقدمه : سایت ها و صفحات اینترنتی شامل اطلاعاتی هستند که حاوی نوشته ، تصاویر گرافیکی ، ویدیو ، صوت و … می باشند. این محتوا توسط سه لایه به کاربر نمایش داده می شود. در ادامه این مطلب شما را با تعریف و ساختار زبان HTML آشنا خواهیم کرد. پس با کدنویسی به زبان ساده همراه باشید.
سه لایه به شرح زیر است :
- لایه محتوی یا Content که به وسیله زبان HTML ایجاد می شود.
- لایه نمایش یا Presentation که به وسیله زبان CSS ایجاد می شود.
- لایه رفتار یا Behavior که به وسیله زبان JavaScript ایجاد می شود.
آشنایی با زبان HTML
لایه محتوا
این لایه همیشه وجود دارد و حاوی اطلاعاتی می باشد که برنامه نویس و طراح تصمیم دارد آن را به کاربر نمایش دهد. این محتوی بصورت کدهای اچ تی ام ال مابین دو تگ <html> </html> قرار میگیرد و هرچیزی که بین این دو تگ قرار می گیرد به وسیله ی مترجم این زبان ترجمه خواهد شد.
لایه نمایش
وظیفه اصلی این لایه تبدیل کدهای اچ تی ام ال به تصاویر و متن هایی است که کاربر می تواند بصورت شکیل آن را مشاهده نماید ؛ کدهای اچ تی ام ال توسط انواع مرورگر ها ترجمه می شوند و به تصاویر و متن هایی تبدیل می شود که به وضوح برای کاربران قابل نمایش می باشد.
لایه رفتار
در این لایه برخی از رفتارهایی که توسط جاوااسکریپت کدنویسی شده است نمایش داده می شود. به عنوان مثال : کادر های تبلیغاتی شناور و متحرک. کدهای جاوا اسکریپت بین دو تگ <script type=”text/javascript”> </script> قرار می گیرد.
HTML چیست؟
واژه HTML مخفف Hyper Text Markup Language به معنی زبان نشانه گذاری فرا متن است. اچ تی ام ال زبان استاندارد و پایه طراحی صفحات وب است. چیزی که هنگام بازدید از یک صفحه اینترنتی مشاهده می کنید، نتیجه ترجمه و تفسیر مرورگر شما از کد های html است.
تعریف زبان HTML
برنامه های تحت وب بصورت کلی به دو دسته تقسیم می شوند:
برنامه های استاتیک : برنامه هایی هستند که صفحات آنها از متن، تصویر، صوت و … تشکیل شده اند و احیانا یک یا چند لینک به سایر آدرس ها در آن قرار گرفته است. درواقع این نوع صفحات با کاربر تعاملی ندارند و صرفا کاربر می تواند موارد داخل این صفحات را مشاهده نماید.
برنامه های دینامیک یا پویا : برنامه هایی هستند که داده ای را از کاربر دریافت و آن را مورد پردازش قرار می دهند، و در انتها نتیجه آن را در اختیار کاربر قرار می دهند.
زبان HTML در ساخت صفحات استاتیک مورد استفاده قرار می گیرد. همچنین ظاهر صفحات وب را نیز می توان با آن تعیین نمود، HTML مبتنی برمتن (Text Base) می باشد که ساختار آن را تگ ها (Tags) تشکیل می دهند. سنگ بنای Web ، زبان HTML می باشد.
هر یک از تگ های HTML معنی و مفهوم خاصی دارند و تاثیر مشخصی بر محتوای صفحه می گذارند. مانند تگ هایی برای فرمت متن یا لینک به آدرسی دیگر. برای درک بهتر وجود تگ ها باید به یکی از مهمترین تگ ها که لینک می باشد اشاره کرد که بنیان اصلی موتورهای جستجوگر حال حاضر به وجود این تگ در صفحات وب توجه ویژه ای می کنند.
پسوند فایلهای زبان HTML بصورت htm. یا html. می باشد. مرورگر های وب تک تک دستورات این صفحات را که شامل همان تگ ها می باشد تفسیر نموده و در انتها خروجی را برای کاربر مشخص می سازند.
HTML یک زبان برنامه نویسی نبوده و زبانی برای نشانه گذاری متن است. از این زبان برای سازماندهی کردن اطلاعات و تفکیک اجزای یک صفحه می توان استفاده نمود.
(اجزایی مانند متون، تصاویر و…)، از سوی دیگر نباید از HTML برای صفحه آرایی استفاده کرد. (منظور رنگ نوشته ها و قالب بندی متون)، این وظیفه بر دوش فناوری دیگری با عنوان CSS است که در سری آموزش CSS به زودی بر روی سایت قرار خواهد گرفت.
عموما تمامی زبانهای برنامه نویسی تحت وب، به نوعی وابسته به اچ تی ام ال می باشند. به طور مثال : PHP، جاوا اسکریپت و برنامه نویسی دات نت ، علاوه بر دارا بودن قوانین و استانداردهای خود، از HTML کمک می گیرند بطوری که کدهای نوشته شده در قالب خاصی، در بین کدهای اچ تی ام ال قرار داده می شود.
در یک صفحه HTML می توان از انواع عناصر از قبیل متن ، تیتر ، عکس ، جدول و … استفاده نمود ، که برای هر عنصر باید به ترتیب از تگ ابتدایی و انتهایی <> … </> مربوط به آن استفاده کرد.
به عنوان مثال : برای نمایش تیتر اصلی یک متن از تگ <H1> …… </H1> استفاده می نماییم.
چگونه یک صفحه HTML ایجاد کنیم؟
جهت نوشتن کدهای اچ تی ام ال شما می توانید از نرم افزار های ویرایشگر اچ تی ام ال یا HTML editor software های متفاوت استفاده نمایید به عنوان مثال :
NotePad , NotePad++ , Adobe Dreamweaver , Microsoft Expression Web , CoffeeCup HTML Editor , HTML PAD , Brackets ,Nuspher PhpED و … که ما در اینجا معروف ترین و کاربردی ترین آنها را نام بردیم.
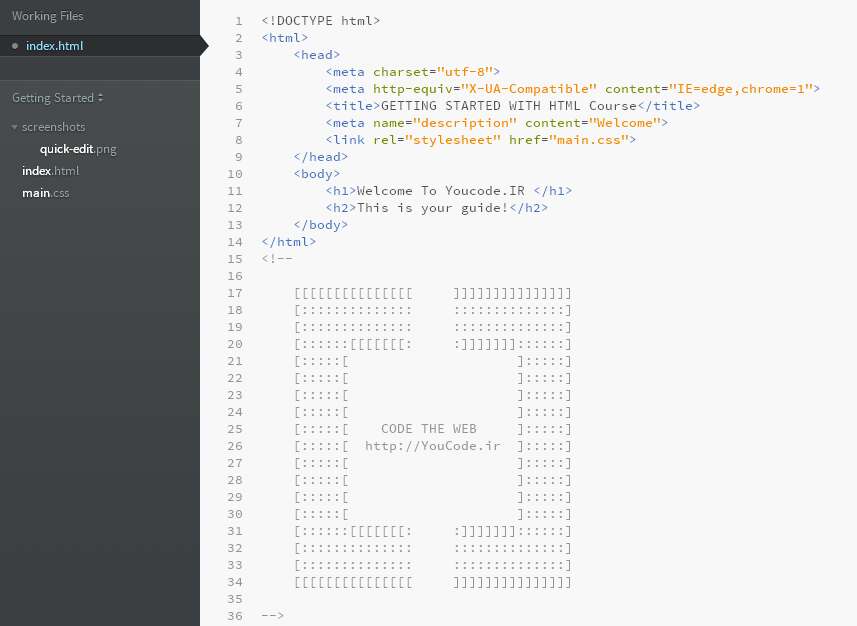
ما در این سری آموزش از ویرایشگر ساده و آسان ++NotePad استفاده می کنیم. پس از نصب نرم افزار آن را باز کرده از منوی Encoding گزینه Convert to UTF_8 را (جهت نمایش صحیح کاراکترهای فارسی) انتخاب نمایید ، سپس به منوی Language رفته و گزینه H و سپس زبان HTML را انتخاب کنید ، تا تنظیمات مربوطه صورت پذیرد .
سپس کدهای مورد نظرتون را که در جلسه های آموزشی بعدی حضورتان آموزش داده خواهد شد رو داخل این فایل بنویسید و فایل مورد نظر را با پسوند html. ذخیره کنید. حالا شما یک صفحه ی وب ایجاد کردید که میتونید با دابل کلیک با مرورگرهای مختلف نتیجه آن رو مشاهده نمائید.