تاریخچه و ساختار زبان نشانه گذاری HTML
تاریخچه و ساختار زبان نشانه گذاری HTML
در طراحی تمام صفحات وبی که در اینترنت مشاهده می کنید، به نوعی از زبان نشانه گذاری HTML استفاده شده است و این زبان به عنوان زبان پایه ای و کلیدی در طراحی وب به شمار می رود، به همین دلیل یادگیری HTML اولین گام در آموزش طراحی صفحات وب به شمار می رود. برای شناخت اولیه از زبان نشانه گذاری HTML می توانید به مطلب تعریف زبان HTML و ساختار آن رجوع کنید.
همانطور که در آموزش های قبلی اشاره شد، یکی از جدیدترین نسخه های زبان های طراحی صفحات وب، XHTML است. اما به دلیل تشابه ساختاری آن با HTML 4.01 برای آموزش XHTML ضمن آموزش HTML به بیان تفاوت های بین این دو خواهیم پرداخت.
آشنایی با زبان نشانه گذاری HTML
عبارت HTML مخفف (Hyper Text Markup Language) به معنای “زبان نشانه گذاری ابرمتن” است. هرصفحه وب برای اینکه توسط مرورگر روی سیستم سرویس گیرنده قابل مشاهده باشدف به کدهای HTML تبدیل می شود.
عبارت XHTML که مخفف عبارت eXtensible Hyper Text Markup Language است. نسخه جدیدتر زبان نشانه گذاری HTML بوده و برای جبران نواقص HTML عرضه شده است.
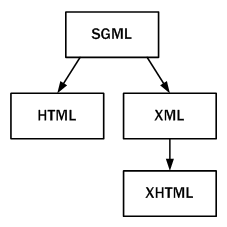
در حقیقت XHTML ترکیبی از HTML و XML است و ساختار آن، همان قابلیت های HTML با امکانات حساس و محدودیت های سخت گیرانه XML است.
تفاوت های زبان نشانه گذاری HTML با XHTML
برچسب های XHTML باید با حروف الفبای کوچک لاتین نوشته شوند، در حالی که این محدودیت برای برچسب های زبان نشانه گذاری HTML وجود ندارد.
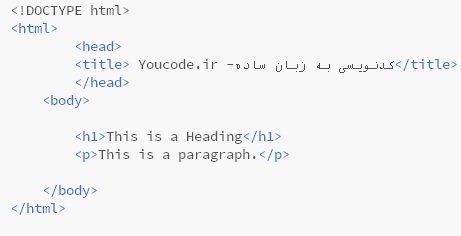
در XHTML پیشنهاد شده که کدهای زبان نشانه گذاری HTML حتما درون یک DTD نوشته شوند. به این معنا که سند XHTML باید دارای برچسب Doctype باشد.
نقش DTD مشخص کردن نوع و استاندارد برچسب های سند است و برای تعیین اینکه مرورگر در چه حالتی کار کند به DTD نیاز است.
در حال حاضر مرورگرها فایل هایی که DTD ندارند را نیز نمایش می دهند، اما ممکن است در آینده نزدیک چنین نباشد و برای مشاهده یک فایل در مرورگر وجود DTD اجباری باشد، بنابراین سعی کنید خودتان را عادت دهید که از همین ابتدا، کدهای DTD را در برنامه خود قرار دهید.
در این مطلب با زبان نشانه گذاری HTML آشنا شدید و برای آشنایی بیشتر با مبحث DTD در مطلب بعدی به آن اشاره خواهیم نمود.