
برچسب های قالب بندی متن : برچسب پاراگراف
هنگامی که یک متن در صفحه XHTML درج می شود، نمی توان از چگونگی نمایش آن در مرورگرهای مختلف اطمینان حاصل کرد. هر کاربر با توجه به نیاز خود، مشخصات سخت افزاری صفحه نمایش و همچنین نوع سیستم عاملی که استفاده می کند. در این مطلب از سری آموزش های زبان HTML می خواهیم با برچسب های قالب بندی متن آشنا شویم. اولین آنها، برچسب پاراگراف <p> می باشد.
تنظیمات متفاوتی را برای صفحه نمایش رایانه خود در نظر می گیرد و تمام این عوامل می توانند در نحوه نمایش محتوای صفحه وب دخالت داشته باشند، بنابراین یک صفحه وب که به طور اصولی طراحی شده باشد باید حداکثر سازگاری را در انواع مرورگرها و سیستم عامل ها با تنظیمات متفاوت دارا باشد.
XHTML برچسب های متعددی برای قالب بندی متن در نظر گرفته است که تا حدود زیادی به زیبایی نمایش متن در صفحه کمک می کند.
منظور از قالب بندی متن، سایز و حالت و رنگ فونت های متن، پاراگراف بندی آن ، و به طور کلی هرآنچه در چیدمان و زیبایی متن در یک صفحه وب موثر است می باشد.
برچسب های قالب بندی
برای بکارگیری برچسب های قالب بندی از نوع container (برچسب های بلوکی) که به صورت جفتی به کار می روند، کافی است متن یا عبارتی را که قصد دارید تحت تاثیر آن قالب قرار گیرد، میان برچسب ابتدا و انتها قرار دهید.
در ادامه سری آموزش های HTML به مهمترین برچسب های قالب بندی متن خواهیم پرداخت :
برچسب پاراگراف <p> :
زبان XHTML وجود enter و فاصله خالی (space) را در متن تشخیص نمی دهد و آنها را نادیده می گیرد یعنی اگر شما متنی را در کد برنامه در چند خط بنویسید، مرورگر آنها را نادیده گرفته و بسته به عرض پنجره، تعداد سطرها را تعیین می کند.
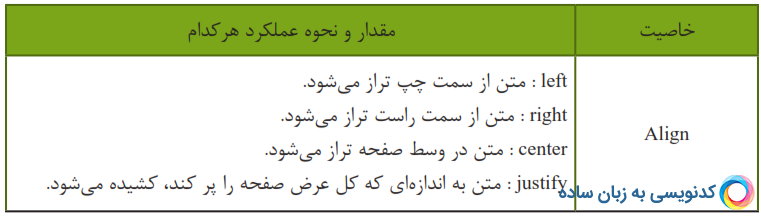
یکی از بهترین روش های جلوگیری از این مشکل، ایجاد پاراگراف جدید با استفاده از برچسب <p>…</p> است. متن موجود در یک پاراگراف را با استفاده از خاصیت align که در جدول زیر بررسی شده است، می توانید به راحتی، چپ چین، راست چین یا وسط چین کنید. ساختار کلی این برچسب به صورت زیر است :
<p> محتویات پاراگراف </p>

مثال :
<html> <head> <title> welcome </title> </head> <body> <p align="center"> This paragraph is center justified!</p> </body> </html>خروجی :
This paragraph is center justified!
سازگاری در مرورگرهای مختلف :
| عنوان برچسب | |||||
|---|---|---|---|---|---|
<p> |
دارد | دارد | دارد | دارد | دارد |
تفاوت های استفاه در زبان های HTML 4.01 و HTML 5 :
| خصوصیت برچسب | مقادیر صفت | توضیحات |
|---|---|---|
align |
left right center justify |
این مقادیر در خصوصیت مورد نظر در HTML 5 پشتیبانی نمی شود. |
تنظیمات پیشفرض در استایل CSS :
اکثر مروگرها به طور پیشفرض برای این برچسب کدهای استایل CSS زیر را در نظر می گیرند، پس اگر می خواهید در فایل Style.css خود برای برچسب پاراگراف <p> مورد استفاده کدهای استایل زیر را استفاده کنید باید بگوییم نیازی به این کار نیست و عملا کار بیهوده ای انجام داده اید. ولی در عمل نتیجه یکسان خواهد بود و مشکلی ایجاد نمی شود.
p {
display: block;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
}
با ادامه ی برچسب های زبان HTML همراه با ما باشید. در کدنویسی به زبان ساده سعی خواهیم کرد تا اصول برنامه نویسی مربوط به هر زبان کدنویسی را به طور ساده و شیوا همراه با مثال برای شما بازگو کنیم. امیدواریم در این راه با حمایت و نظرات گرم شما موفق باشیم.





